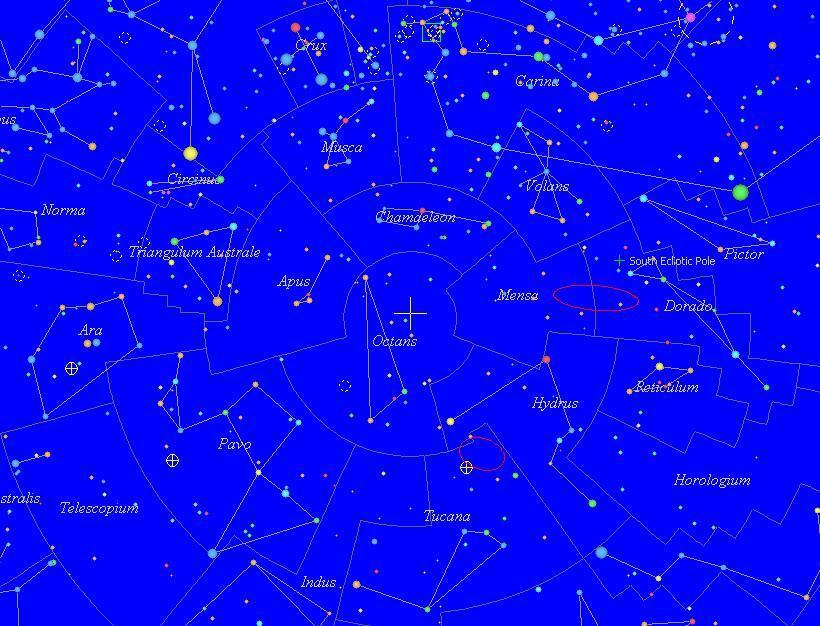
南天极,是指地轴向南延伸和天球所交的点,也就是天球在地球南极正上方的那一点。
精选百科
本文由作者推荐
南天极相关的文章
小编整理:梅超风是金庸先生的原著《射雕英雄传》中的重要角色,她与丈夫陈玄风合称“黑风双煞”,是黄药师的弟子,也是黄药师最出色的徒弟之一。在《神雕侠侣》中,梅超风被金轮寺的达尔巴和潇湘子等人围攻而死。她有一套极为独特的武功“九阴白骨爪”,这套武功源自于《九阴真经
吴鸿本词条是多义词,共10个义项四川文艺出版社社长、作家吴鸿 男 出生 中国四川(1964年——2017年6月30日),担任四川文艺社社长期间,曾出版过陈忠实、王蒙、阿来、麦家、虹影、韩少功等国内诸多文坛名家的重要作品。出版过阿来的非虚构名作《瞻对》,畅销书《琅琊榜》等。四川文艺出版社社长、作家、美

尚可名片
这家伙太懒了,什么都没写!
作者